Difference Between Padding and Margin in CSS
If you’ve ever dabbled in web design or front-end development, chances are you’ve come across the terms padding and margin. At first glance, they might seem like the same thing. they both involve spacing, right? However, there’s a slight difference between them.
Table of contents
The Building Blocks of Spacing in CSS
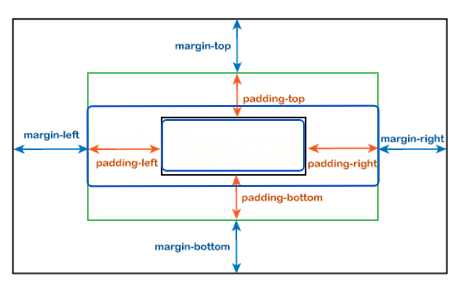
Think of your website layout as a series of nested boxes. Each box has four key areas that define its structure:
- Content: The actual text, images, or other elements inside the box.
- Padding: The space between the content and the border of the box.
- Border: The visible edge of the box.
- Margin: The space between one box and another.
Now, why does this matter? Because knowing how to adjust each of these areas is like having a toolbox to control the layout of your design. Let’s zoom in on padding and margin to understand how they work.
What is Padding in CSS?
Imagine wrapping a delicate piece of glass in bubble wrap. The bubble wrap represents padding. It creates a protective buffer between the content (glass) and the border (the outer box).
In CSS terms, padding is the space between the content of an element and its border. It’s like an internal cushion that keeps the content from touching the edges of its container.
Key Characteristics of Padding:
- Padding pushes the content inward within its box.
- It is inside the element’s border.
- Padding values impact the size of the element when using the default
box-sizing: content-box.
For instance, consider this CSS code:
div {
padding: 20px;
border: 2px solid black;
}
Here, the padding creates a 20-pixel gap between the content inside the <div> and its border.
What is Margin in CSS?
Now, let’s talk about margin, which works quite differently. Picture two picture frames hanging on a wall. The space between those frames represents the margin. Margins create breathing room between elements.
In CSS, margin is the space outside an element’s border. It separates one element from another and is especially useful for creating clean layouts.
Key Characteristics of Margin:
- Margin pushes elements away from each other.
- It is outside the element’s border.
- Unlike padding, margins don’t affect the element’s size—they only create external spacing.
For example:
div {
margin: 20px;
border: 2px solid black;
}
In this case, the <div> will have 20 pixels of empty space on all sides between itself and neighboring elements.
The Core Differences Between Padding and Margin
Let’s break it down further by comparing the two side by side:
| Aspect | Padding | Margin |
|---|---|---|
| Position | Inside the border | Outside the border |
| Purpose | Creates space between content and border | Creates space between elements |
| Affects Element Size | Yes, unless box-sizing: border-box is used | No |
| Collapses | Does not collapse | Adjacent vertical margins collapse |
How Do Padding and Margin Affect Layouts?
Now that you know what padding and margin are, let’s look at how they influence layouts in CSS. This will help you decide when to use one or the other.
When to Use Padding
Padding is your go-to tool when you want to:
- Add breathing room inside an element.
- Improve readability by keeping content away from the edges.
- Style buttons or input fields to make them feel “roomy.”
For example, you might use padding to create space inside a button:
button {
padding: 10px 20px;
background-color: #007BFF;
color: white;
}
This code ensures the text inside the button isn’t squished against its edges.
When to Use Margin
Margins come into play when you need to:
- Separate elements from one another.
- Control spacing between sections, such as paragraphs or images.
- Avoid overlapping content.
Here’s an example of margin in action:
p {
margin: 15px 0;
}
This adds 15 pixels of vertical spacing between paragraphs, ensuring they don’t look cramped.
Margin Collapsing: A Unique Behavior
Here’s where things get a bit tricky—margins can collapse. This means that when two elements have vertical margins that touch, only the larger of the two margins will apply. For example:
div {
margin: 20px;
}
p {
margin: 30px;
}
If a <div> and a <p> are stacked vertically, the space between them will be 30 pixels (not 50). This behavior doesn’t occur with padding, which is why margin collapsing is a common gotcha for beginners.
Padding and Margin in Responsive Design
Both padding and margin play crucial roles in responsive web design. However, you need to use them wisely to ensure your layouts look great on all screen sizes.
Using Padding in Responsive Design
Padding is great for maintaining consistent spacing inside elements, regardless of the screen size. For instance:
.container {
padding: 10%;
}
Here, the padding will adjust proportionally to the width of the container, ensuring a balanced look.
Using Margin in Responsive Design
Margins are ideal for spacing out elements on smaller screens. For example:
.card {
margin: 5px;
}
@media (min-width: 768px) {
.card {
margin: 20px;
}
}
In this code, the margin increases for larger screens to create a more spacious layout.
Common Mistakes with Padding and Margin
Let’s face it—getting these two right can be tricky, especially when you’re starting out. Here are some common mistakes to avoid:
1. Confusing Padding with Margin
One common error is using padding when you really need margin (or vice versa). If you’re adding space between elements, margin is usually the better choice.
2. Overlapping Margins
As mentioned earlier, collapsing margins can cause unexpected results. Always test your layouts to ensure they’re behaving as expected.
3. Using Fixed Values for Everything
Avoid using fixed values (like px) exclusively. Consider using relative units like percentages (%) or viewport units (vw, vh) for better responsiveness.
4. Not Accounting for Box Sizing
By default, CSS uses the content-box model, where padding adds to the total size of an element. Switching to border-box can simplify calculations:
* {
box-sizing: border-box;
}
This ensures that padding is included in the element’s total width and height.