CSS positioning is a core concept in web development that determines how elements are arranged on a webpage. Two of the most commonly used positioning methods are absolute position and relative position. While they may seem similar at first glance, they function very differently.
Table of contents
- What is CSS Positioning?
- What is Relative Position in CSS?
- What is Absolute Position in CSS?
- Key Differences Between Absolute and Relative Position in CSS
- FAQs About Absolute and Relative Position in CSS
- 1. What is the default position of an element in CSS?
- 2. Can an element have both absolute and relative positioning?
- 3. How do I make an absolute element centered in its parent?
- 4. Why is my absolute positioned element going outside the parent?
- 5. What’s the difference between absolute and fixed positioning?
Let’s break it down in a simple, easy-to-understand way!
What is CSS Positioning?
In CSS, the position property defines how an element is placed on a page. It accepts several values:
- static (default positioning)
- relative
- absolute
- fixed
- sticky
Each of these determines how an element behaves in relation to other elements and its container. The key difference between absolute and relative position in CSS lies in how they reference their parent elements.
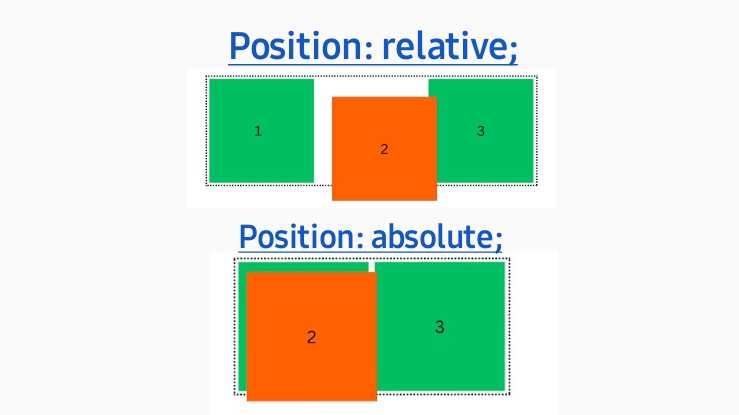
What is Relative Position in CSS?
An element with position: relative; is positioned relative to its original place in the document flow. This means:
- The element remains in the normal flow of the document.
- You can use
top,right,bottom, andleftto adjust its position relative to where it would normally be. - Other elements are not affected when you move a relatively positioned element.
Example of Relative Position in CSS
.box {
position: relative;
top: 20px;
left: 50px;
background-color: lightblue;
width: 200px;
height: 100px;
}
<div class="box">I am a relative box</div>
How This Works:
- The
.boxis moved 20px down and 50px to the right from its original position. - The space it originally occupied remains, meaning no other elements shift.
What is Absolute Position in CSS?
An element with position: absolute; is completely removed from the normal document flow and positioned relative to its nearest positioned ancestor (anything with relative, absolute, fixed, or sticky positioning).
If there’s no positioned ancestor, it will be positioned relative to the <html> element (the entire page).
Example of Absolute Position in CSS
.container {
position: relative;
width: 400px;
height: 200px;
background-color: lightgray;
}
.box {
position: absolute;
top: 20px;
left: 50px;
background-color: lightcoral;
width: 100px;
height: 50px;
}
<div class="container">
<div class="box">I am absolute</div>
</div>
How This Works:
- The
.boxis positioned relative to the.container, not its original position in the document. - If
.containerdidn’t haveposition: relative;, the.boxwould be positioned relative to the entire page. - It does not leave a gap where it originally was.
Key Differences Between Absolute and Relative Position in CSS
| Feature | Relative Position | Absolute Position |
|---|---|---|
| Stays in normal document flow? | Yes | No |
| Moves relative to original position? | Yes | No |
| Moves relative to nearest positioned ancestor? | No | Yes |
| Leaves space in original position? | Yes | No |
| Can overlap other elements? | No | Yes |
Common Mistakes and How to Avoid Them
- Forgetting to set a positioned ancestor
- If you use
position: absolute;without arelativeparent, the element may unexpectedly move to the top-left of the page. - Fix: Always wrap absolute elements inside a
position: relative;container.
- If you use
- Using
relativethinking it behaves likeabsoluterelativeonly moves the element while keeping its space occupied.- If you want to fully move an element elsewhere, use
absoluteinstead.
- Not understanding stacking contexts (
z-index)absoluteelements might appear behind or in front of other elements.- Use
z-indexto control stacking order.
Best Practices for Using CSS Positioning
- Use
relativepositioning for minor adjustments. - Use
absoluteinside arelativeparent for controlled placement. - Avoid excessive
absolutepositioning, as it can cause layout issues. - Test responsiveness to ensure elements look correct on different screen sizes.
FAQs About Absolute and Relative Position in CSS
1. What is the default position of an element in CSS?
By default, elements have position: static;, meaning they follow the normal document flow.
2. Can an element have both absolute and relative positioning?
No, an element can only have one position value at a time. However, a parent can be relative while its child is absolute.
3. How do I make an absolute element centered in its parent?
Use left: 50%; top: 50%; transform: translate(-50%, -50%);.
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
4. Why is my absolute positioned element going outside the parent?
Ensure the parent has position: relative;. If not, the element will be positioned relative to the entire page.
5. What’s the difference between absolute and fixed positioning?
absolute moves relative to a positioned ancestor, while fixed moves relative to the viewport and stays fixed when scrolling.